See how elements in the head of a page are ordered, and see the optimal order.
Optimizing the order of the elements make pages load faster, which is good for SEO and user experience.
Type in a url. Hit 'Analyze' and wait for the results*.
* if the url is accessible and not protected by anti-bot tooling.
Optimizing the order of the elements make pages load faster, which is good for SEO and user experience.
Type in a url. Hit 'Analyze' and wait for the results*.
Credits
1 ) "Get Your Head Straight" by Harry Roberts.
The CT scan for your head from the slides.
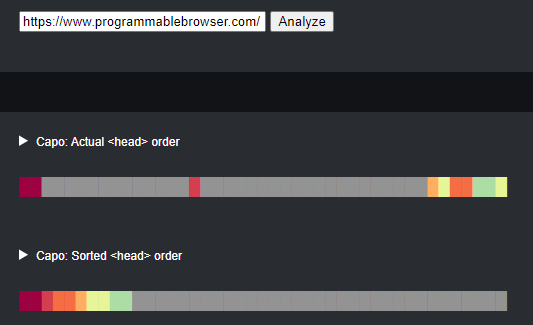
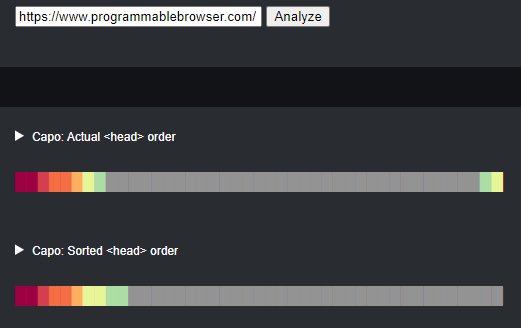
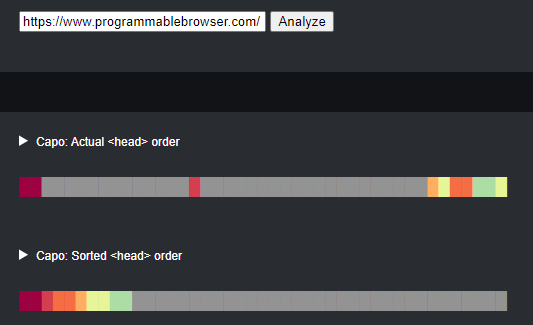
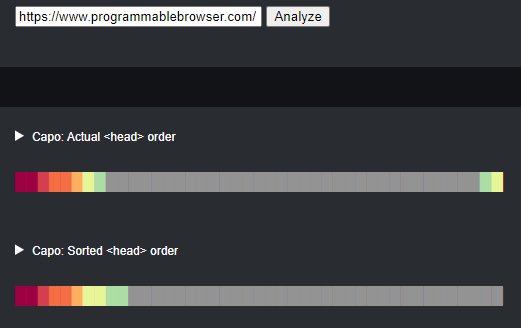
2 ) Capo.JS by Rick Viscomi
A different approach and visualisation of the elements in the head of a page. Results show both the original and optimized order of elements. The capo.js tool is available as Chrome plugin, bookmarklet, in dev tools, and in BigQuery.The ideal order of elements in the head
Theoretically that is. Because script and styling can depend on each other. Always test if moving elements has impact on performance and functionality.
First check if the elements in your head are valid html. Remove any obsolete elements, place them in the body if needed.
<head>
-
Meta data about the page:
<meta charset="UTF-8">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="content-security-policy" content="default-src 'self'">
The base element should also be at the top of the head.
<base> -
The title:
<title>...</title>
-
preconnect (async by default):
<link rel="preconnect" href="https://example.com" />
-
Async scripts:
<script src="" async></script>
-
if - CSS with @import
@import url (https:// ...); -
Synchronous JS (inline or external)
(CSS blocks JS otherwise)
<script src="script.js"></script> -
Synchronous CSS (inline or external)
<link href="style.css" rel="stylesheet"> <style>...</style> -
Preload
(async by default)
<link rel="preload" href="" as="..." type="...." crossorigin=""> -
Deferred javascript:
(async by default)
<script src="" defer></script>
-
Prefetch / prerender
(async by default)
<link rel="prefetch" href="/articles/" as="document">
-
SEO metatags / open graph tags / progressive webapp tags, like:
<meta property="twitter:card" content="summary_large_image">
<meta name="description" content="....">
<link rel="manifest" href="/manifest.webmanifest">
<link rel="shortcut icon" type="image/x-icon" href="/icons/favicon.ico">
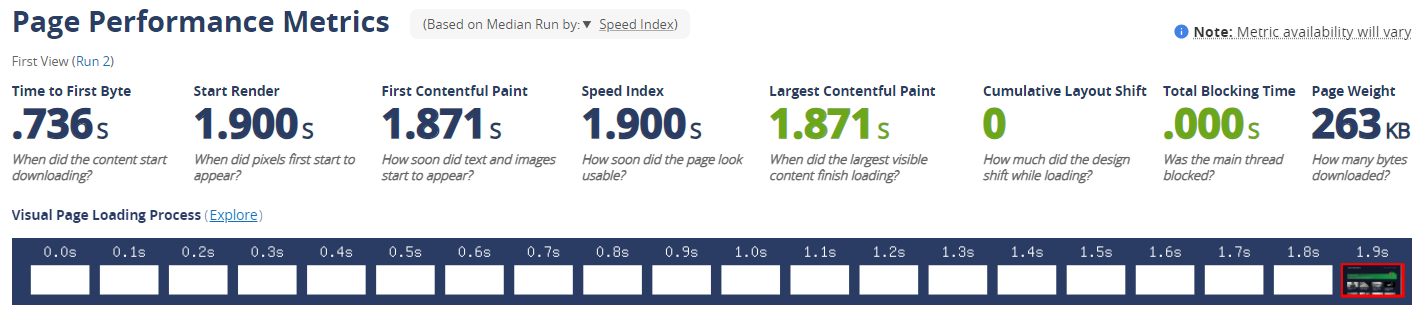
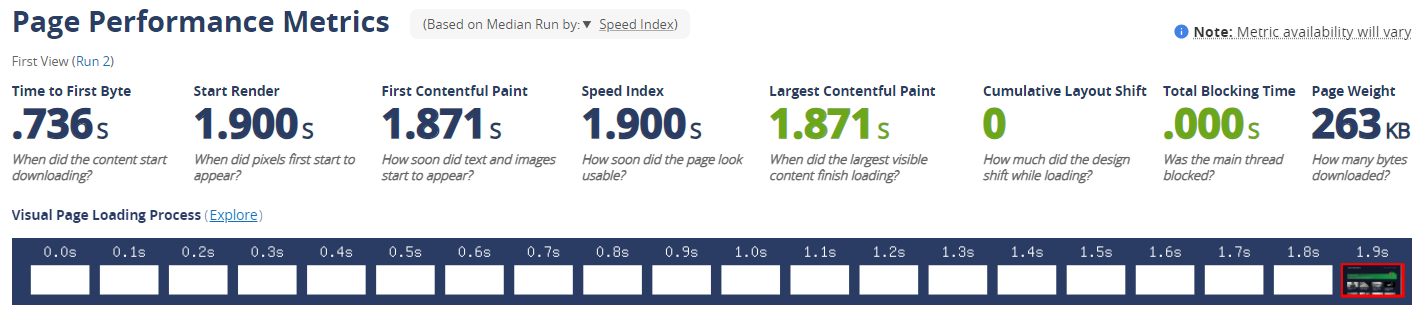
Testcase 1
To see if changing the order of header elements has impact on performance I changed some on my website.
Programmablebrowser.com is build on the Astro framework which is fast by default. Only downside is that Astro injects CSS at the bottom of the head.
Nevertheless:








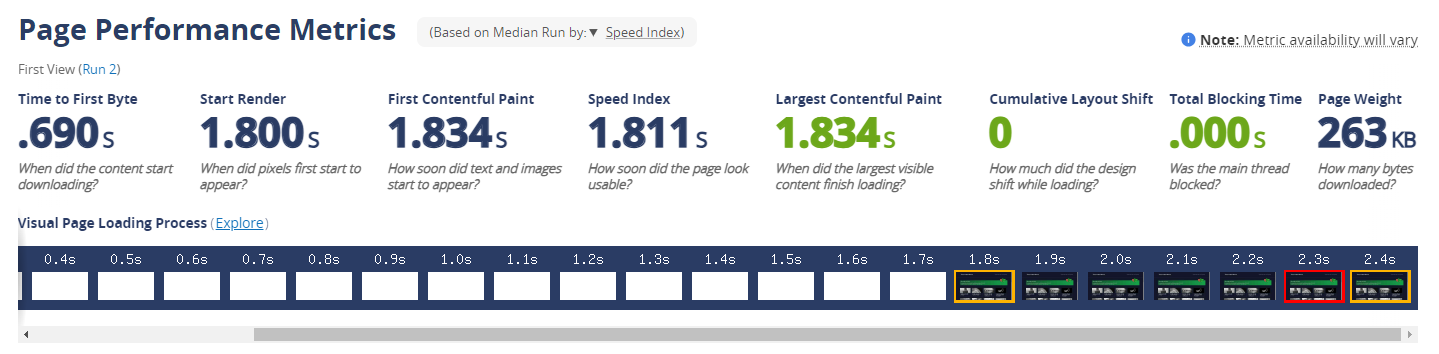
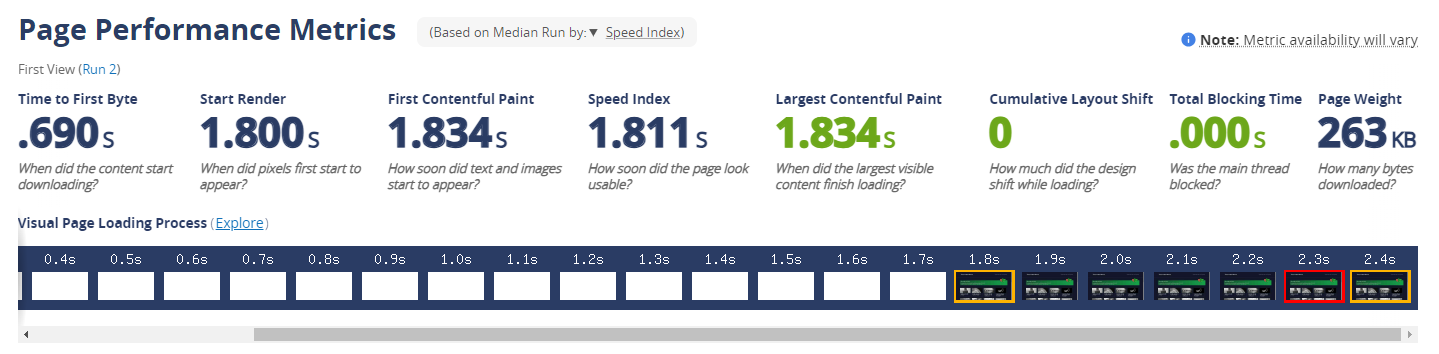
Testcase 2
You? Find me on LinkedIn.
Have some tools to test performance gain without touching the code of your website.
